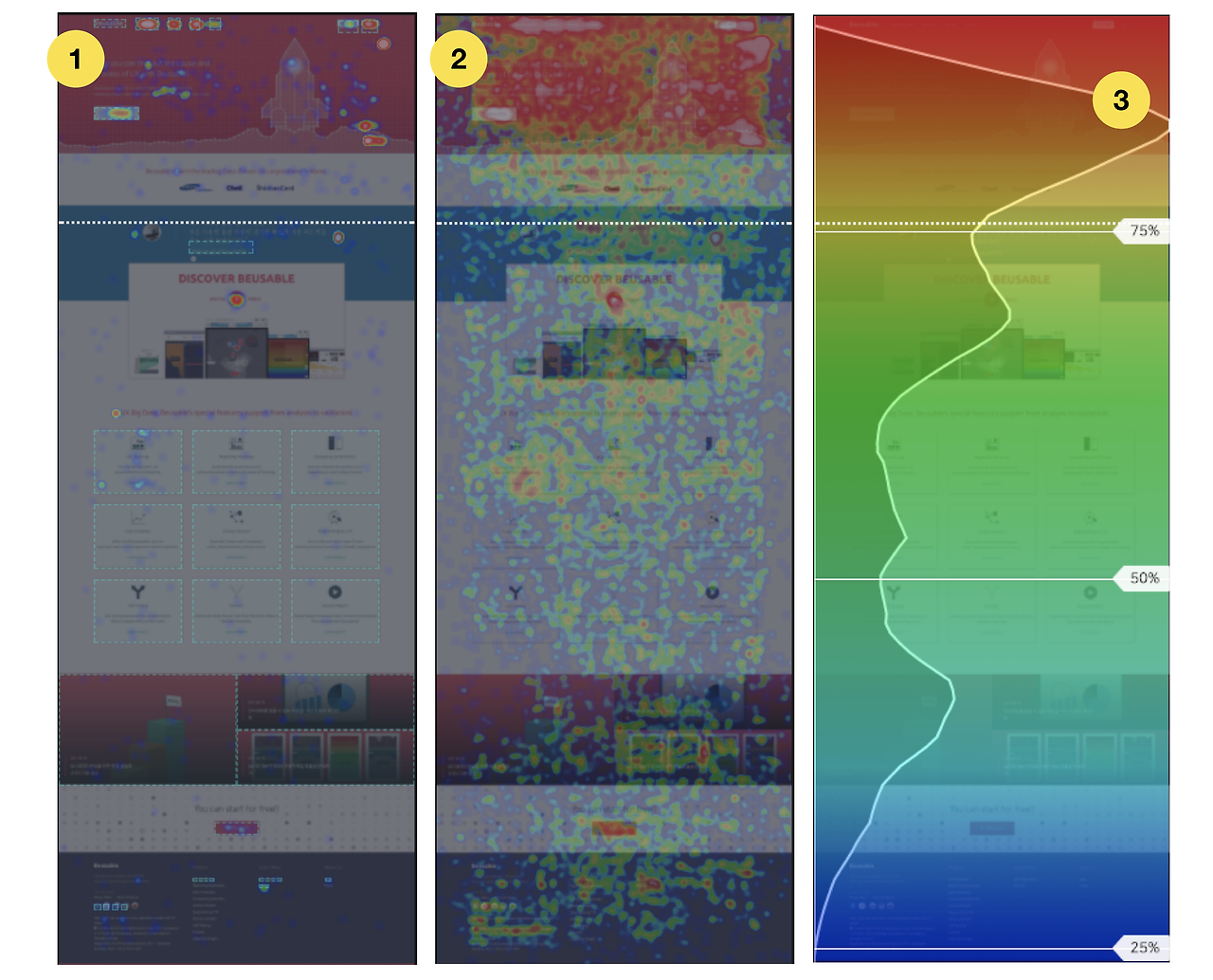
아래 이미지처럼
우리 웹사이트에 들어온 사용자들의 행동을 추적할 수만 있다면
마케팅 전략을 세울때 매우 유용하게 작용 될 것입니다.

데이터 분석 시각화 툴인
BEUSABLE HEATMAP을 통해
해당 내용 설정이 가능합니다.
그럼 한번 같이 실습하러 가볼까요?
* 뷰저블의 또 다른 기능 '고객 여정' 모니터링 JOURNEY MAP
-------------------------------------
1. 뷰저블 히트맵 분석 페이지 설정
먼저 뷰저블 회원가입 후 히트맵을 클릭합니다.
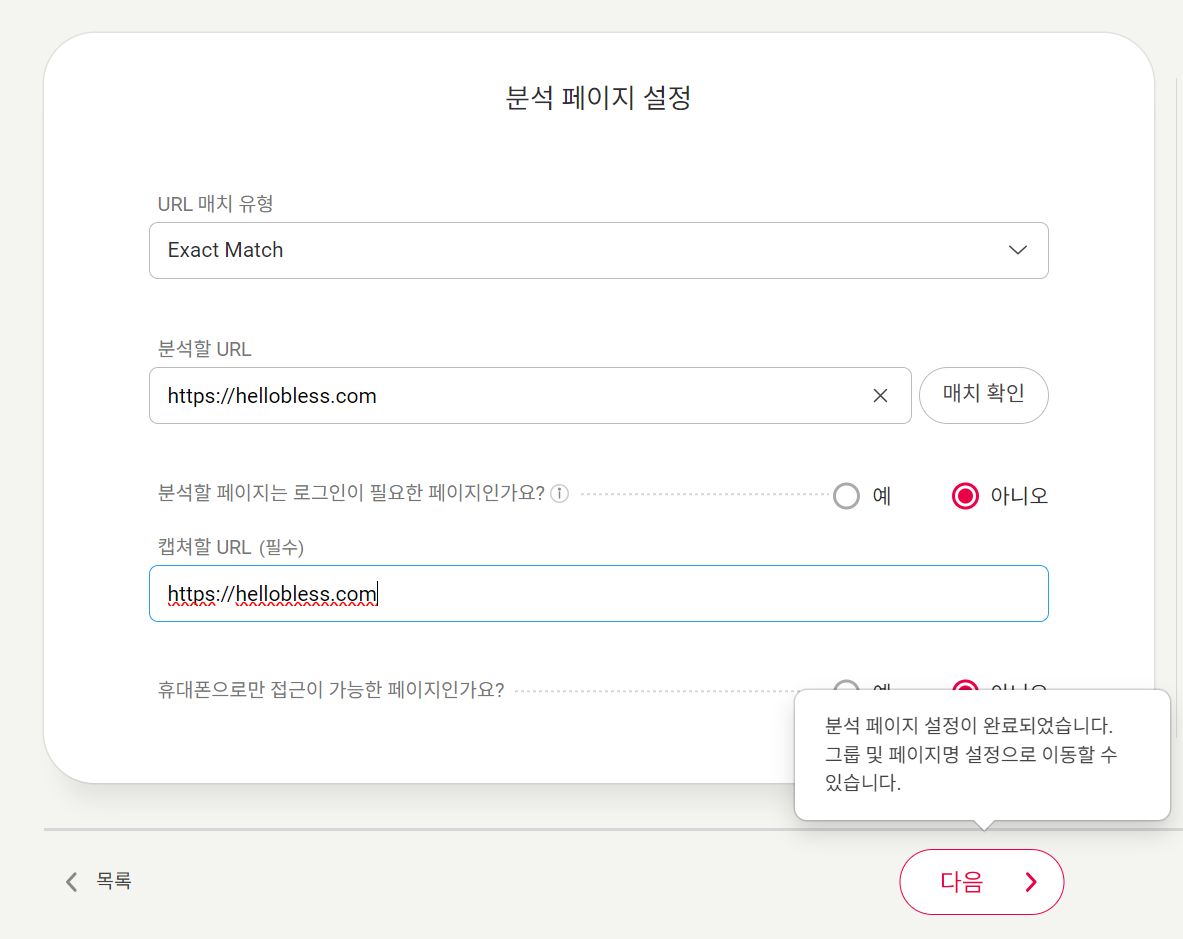
데이터를 분석할 URL을 삽입하여 히트맵 분석 페이지 설정을 완료해줍니다.
URL 매치 유형 : Exact match
분석할 URL : 전체 URL
캡쳐할 URL : 첫 번째 사용자가 방문한 URL의 캡쳐 이미지를 기준

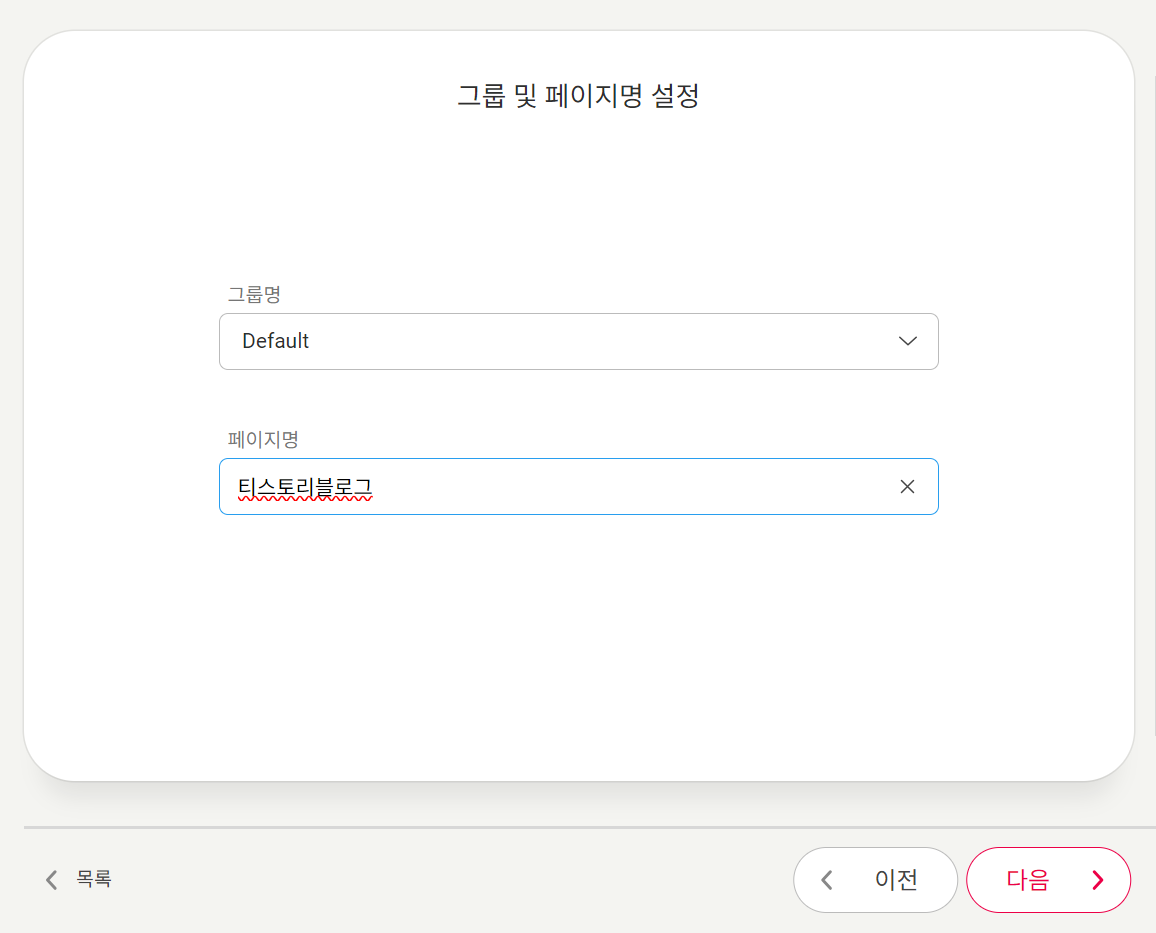
2. 그룹 및 페이지명 설정
뷰저블은 분석할 페이지를 그룹명과 페이지명 설정을 통해 관리가 가능하니
데이터 추적 시 사용할 그룹 및 페이지명을 설정해줍니다.
* 그룹을 설정하지 않으면,기본그룹 : Default에 등록됩니다.

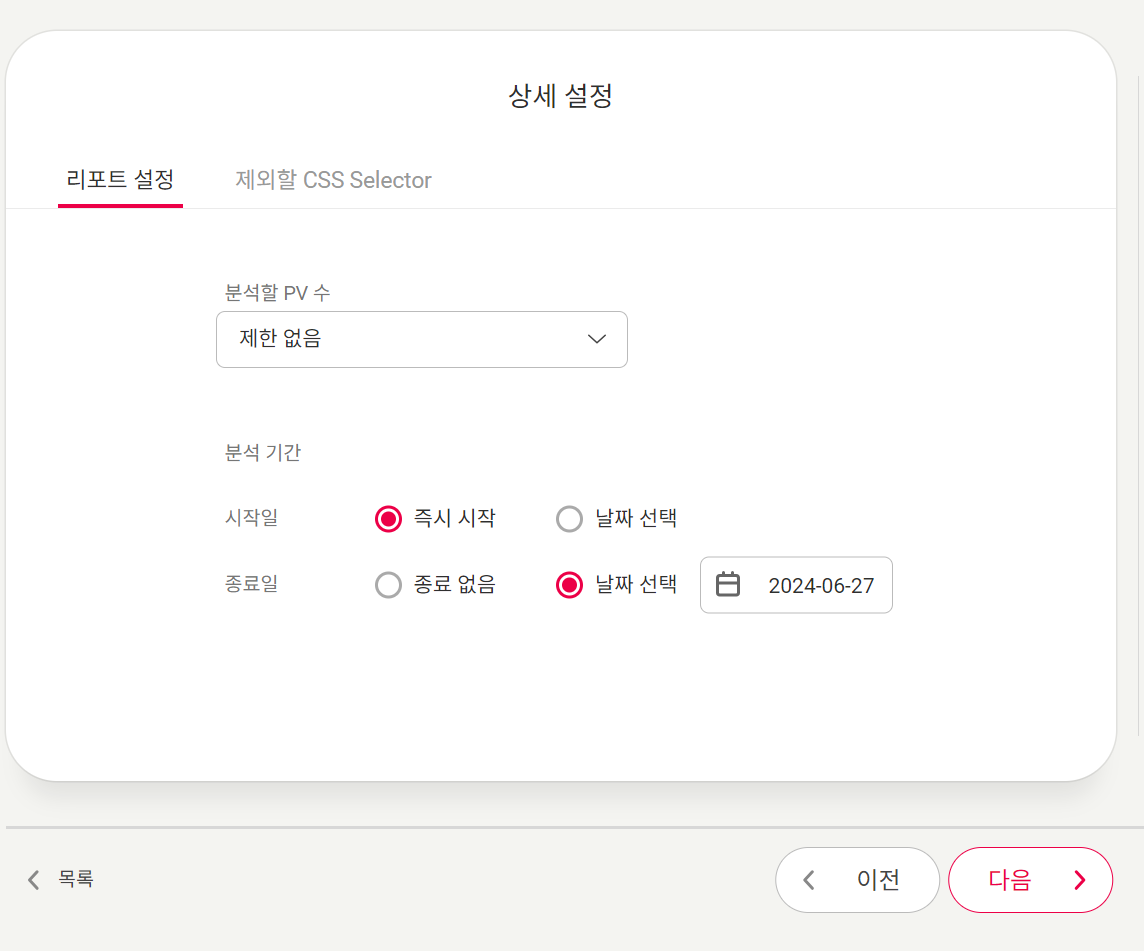
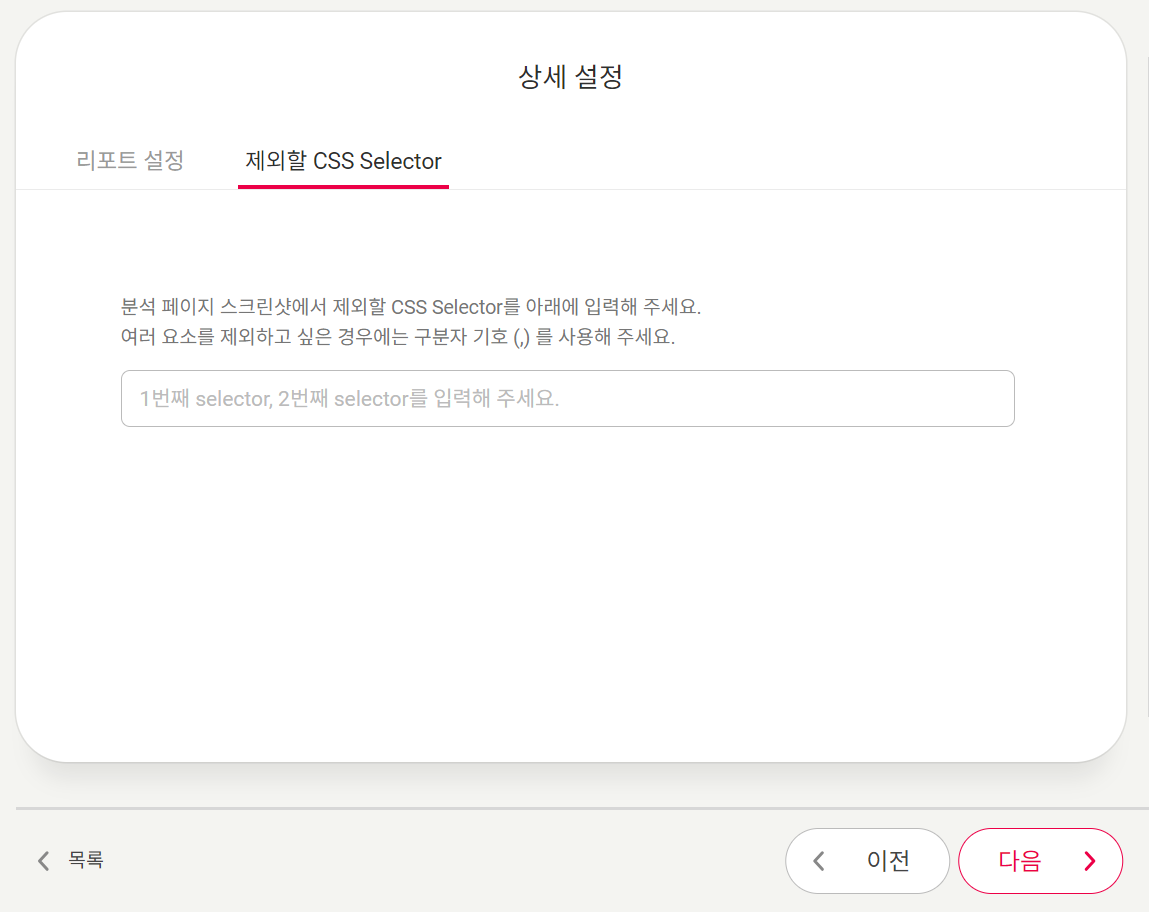
3. 상세 설정 / 제외할 CSS Selector (선택사항)
수집하고자 하는 PV 원하는 값으로 제한할 수 있습니다.
다만 분석 PV설정은 제한 없음을 기본값으로 두고있습니다.
이후 분석 기간 (시작일/종료일)을 설정 할 수 있습니다.

분석 히트맵에서 제외할 요소(팝업, 특정 영역, 버튼 등)를 입력하여
캡쳐 이미지에서 원치 않는 요소들을 CSSSelector로 입력이 가능합니다.
*저의 경우 제외 사항 없이 그대로 진행하였습니다.

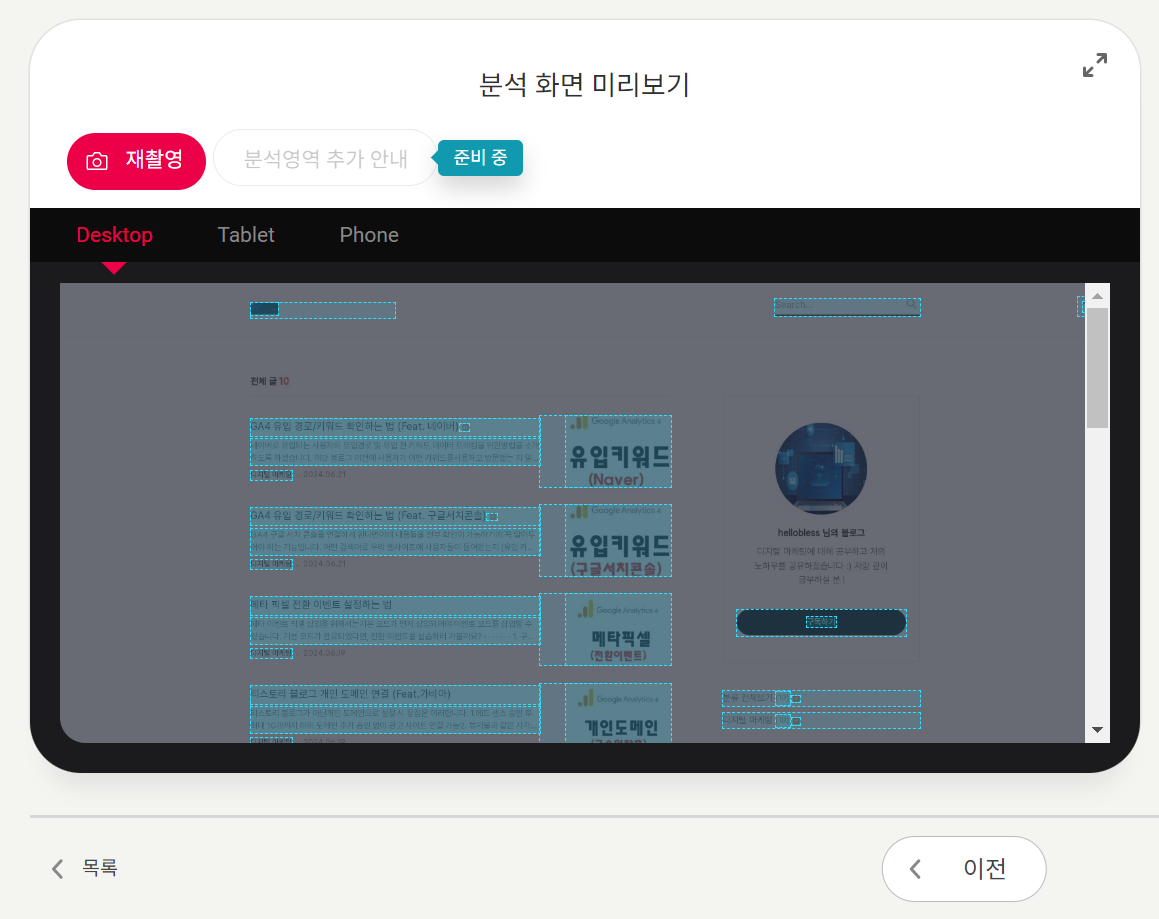
4. 스크린샷 미리보기
사용자가 입력한 값을 기준으로 분석 화면을 미리 볼 수 있습니다.
PV소비 없는 분석 화면 미리보기를 통해 사용자가 의도한 분석 화면과 일치하는지 확인합니다.

Desktop / Tablet / Phone 총 3가지 미리보기가 가능하기에
원하는 분석화면이 맞는지 다시 한번 확인합니다.
전부 확인이 되었다면 등록버튼을 눌러 등록해줍니다.

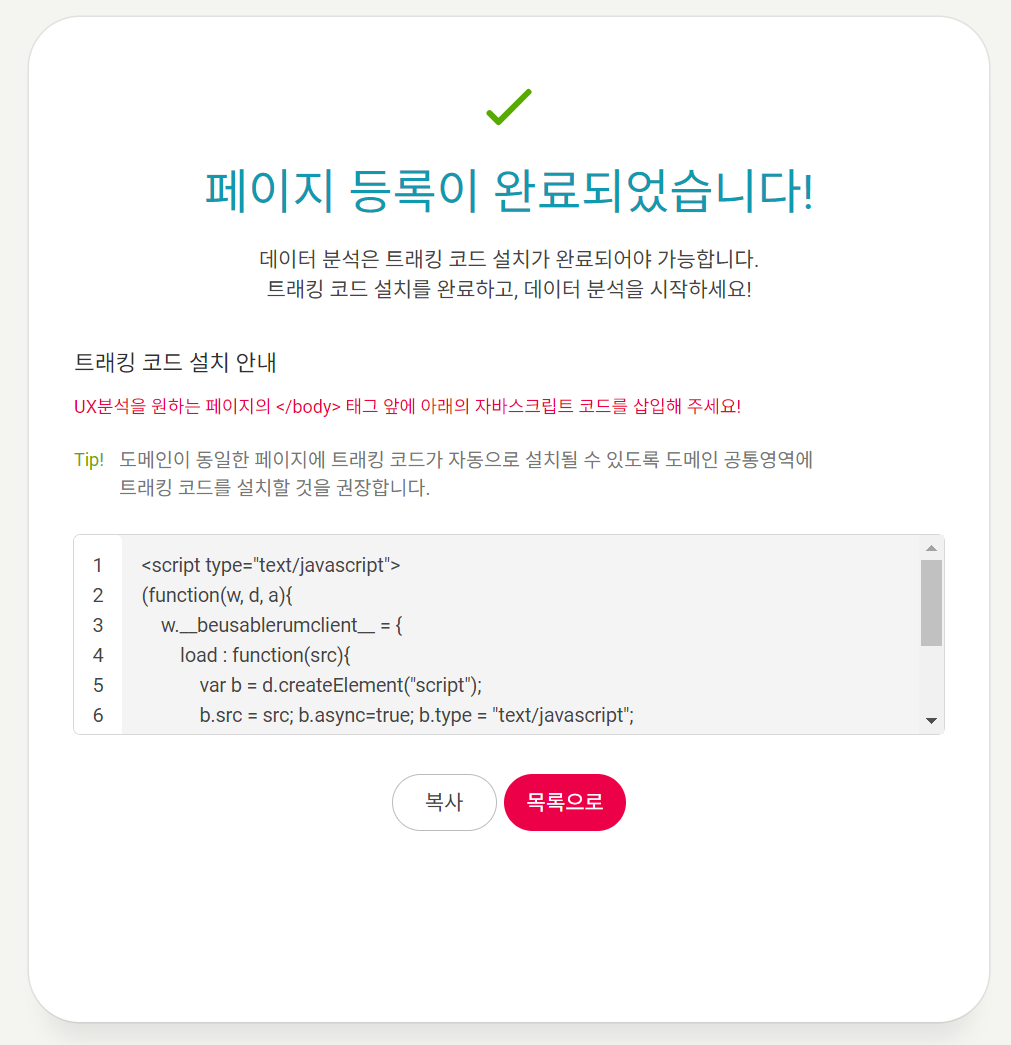
5. 트래킹 코드 복사 후 삽입
페이지 등록이 완료되었다는 팝업 이후
트래킹 코드를 복사해서 UX분석을 원하는 페이지의 </body> 태그 앞에 삽입해줍니다.

6. 뷰저블 히트맵 분석상태 확인
트래킹 코드가 정상적으로 삽입되었다면,
뷰저블 히트맵 페이지에 들어가 확인 시 분석중 상태로 바뀐 것을 볼 수 있습니다.

이상으로
뷰저블 히트맵 설정 방법을
마무리 하겠습니다.
모두 데이터 전문가가 되는 그날까지 !!
디지털 마케팅에 대한
또 다른 꿀팁이 궁금하시다면 ?!
▼ ▼ ▼ ▼ ▼

'디지털 마케팅' 카테고리의 다른 글
| 구글 애즈 전환 스크립트 설치 방법 (2) | 2024.09.14 |
|---|---|
| 초보자도 따라할 수 있는 메타 픽셀 설정법 (0) | 2024.08.10 |
| GA4 유입 경로/키워드 확인하는 법 (Feat. 네이버) (5) | 2024.06.21 |
| GA4 유입 경로/키워드 확인하는 법 (Feat. 구글서치콘솔) (2) | 2024.06.21 |
| 메타 픽셀 전환 이벤트 설정하는 법 (0) | 2024.06.19 |
