광고 성과 개선을 위해 많은 분들이 메타픽셀 추적코드를 삽입해서 진행합니다.
추적코드를 삽입해서 데이터 트래킹을 진행할 경우
정확한 데이터 효율을 분석하고 이를 통해 인사이트를 발견해 성과를 개선할 수 있습니다.
이를 통해 최적화된 광고 효율을 낼 수 있는 것입니다.
그럼 한번 설정방법에 대해 알아볼까요?
---
1. 메타 비즈니스 관리자 데이터 소스연결
먼저 메타 계정을 연결할 비즈니스 계정을 만들었다면,
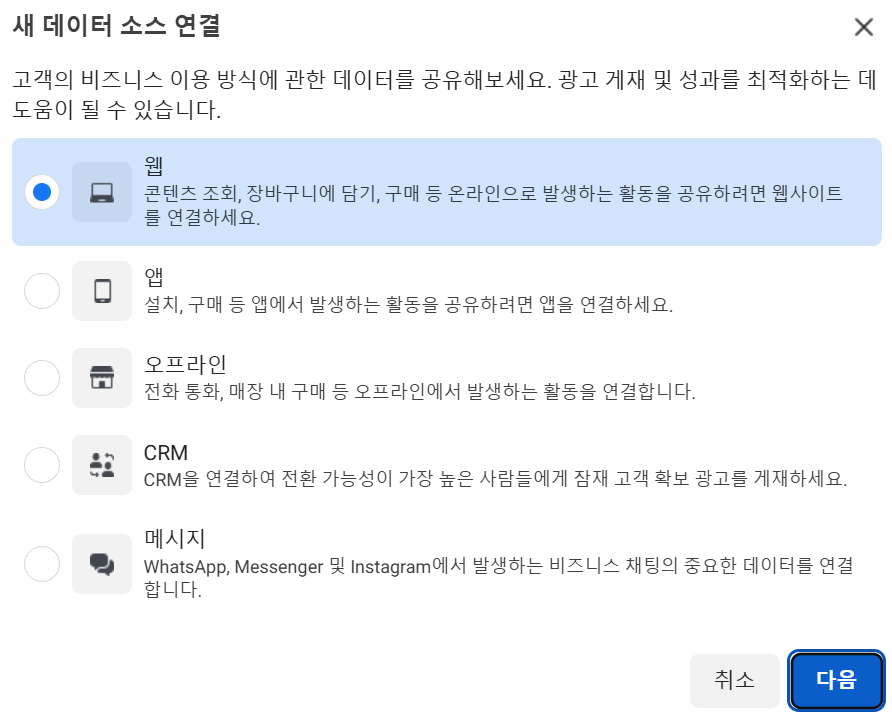
새 데이터 소스 연결을 통해 메타 픽셀 삽입 준비를 해줍니다.
저 같은 경우에는 티스토리 블로그와 연결하기 위해서
"웹"을 통해 진행하였습니다.

2. 데이터 소스 메타 픽셀 설정
데이터 소스로 넘어가 내가 생성한 소스에 있는
Meta 픽셀 설정을 클릭해줍니다.

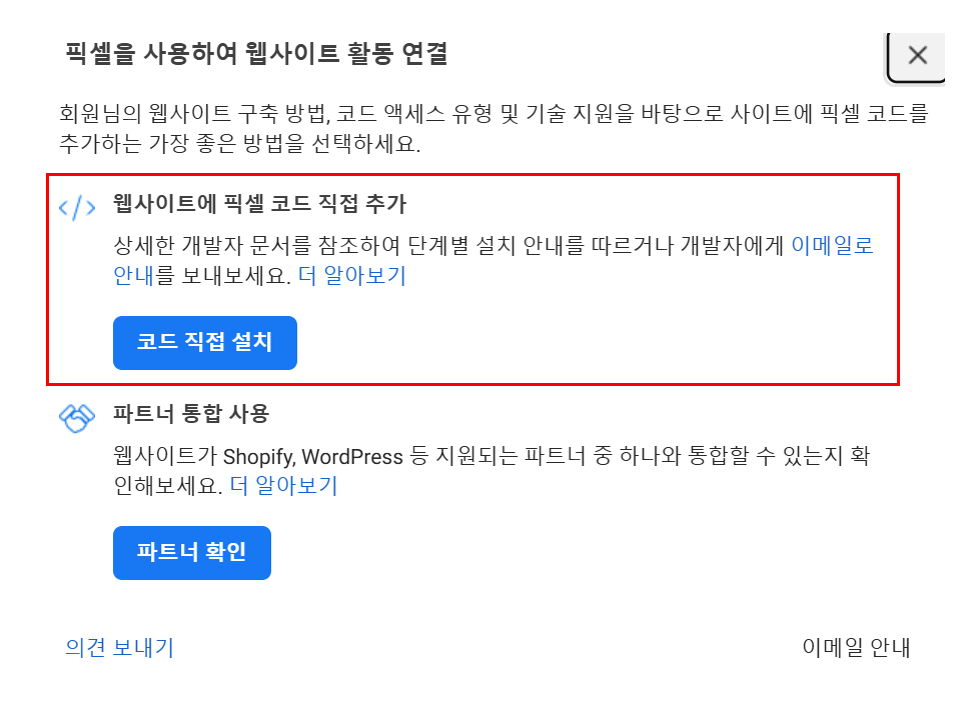
이후 웹사이트에 픽셀 코드 직접 추가
클릭을 통해 직접 설치해줍니다.

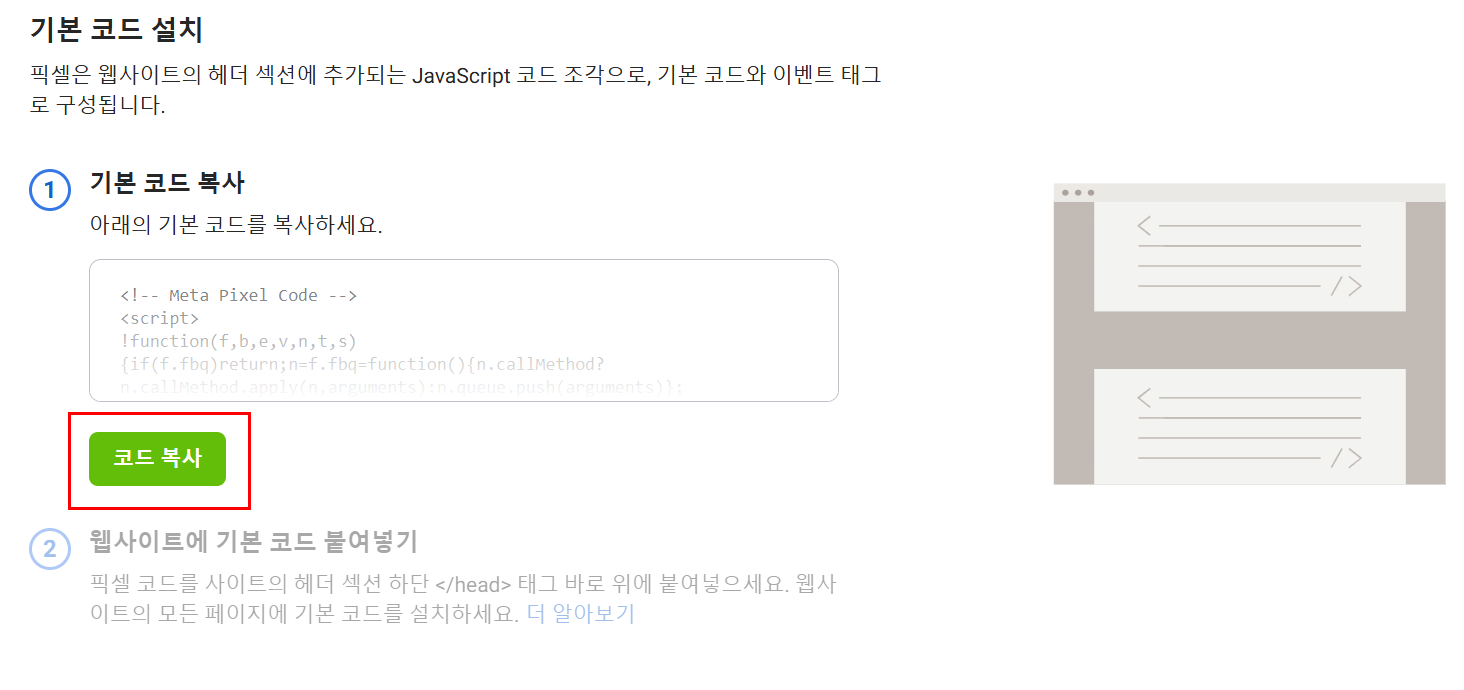
기본 코드 복사를 통해 우리 웹사이트에 삽입할 기본 픽셀코드를 발급했다면
웹사이트 헤더 섹션에 추가해주면 됩니다.
발급받은 픽셀 코드는 메모장에 복사해두는 것을 추천드립니다 :)
이 픽셀을 웹사이트에 삽입하면,
사용자가 우리 웹사이트에 방문하는 그 순간부터 그들의 모든 행동을 추적하여
우리 광고 계정으로 데이터를 전송받을 수 있습니다.

3. 구글태그매니저 GTM 활용하여 픽셀삽입
처저럼 GTM을 활용해서 픽셀삽입을 진행한다면,
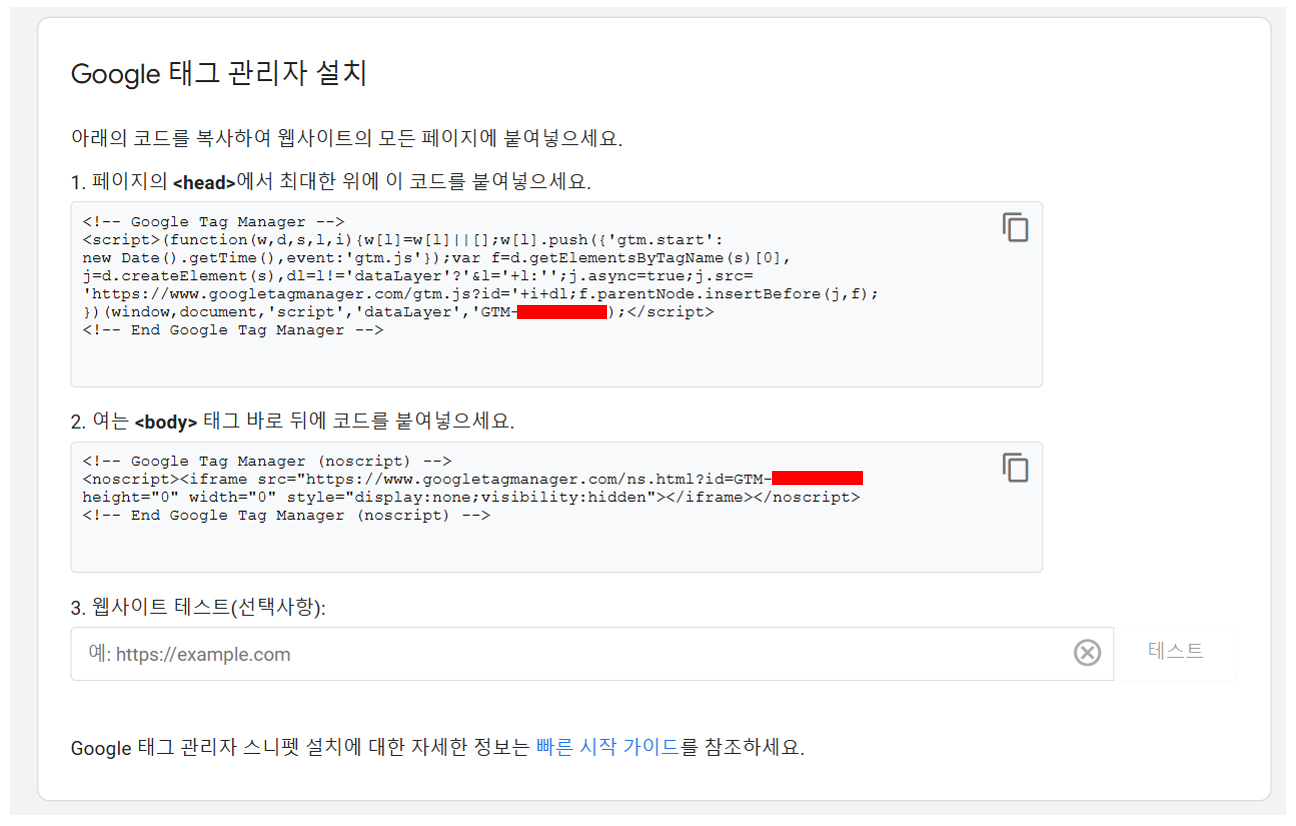
구글 태그 관리자 코드를 복사해서 추적을 원하는 해당 웹사이트에 삽입을 먼저 해주셔야 합니다

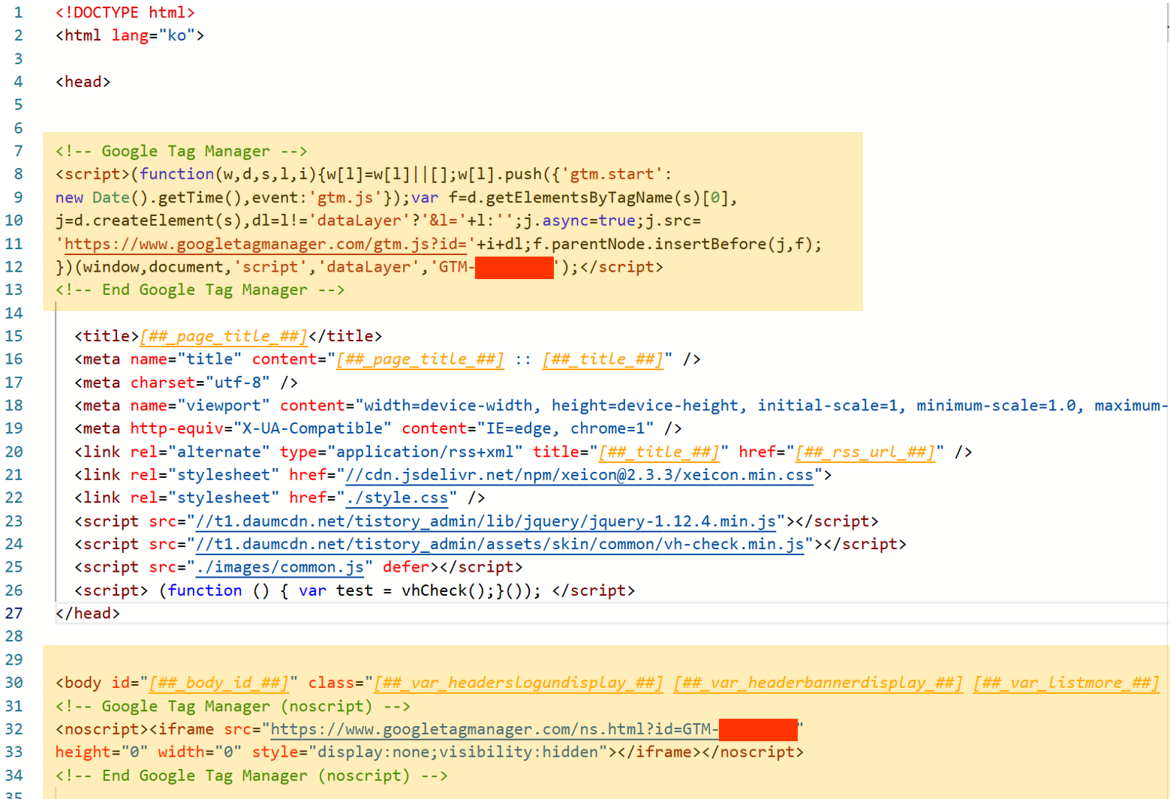
4. 티스토리 블로그 HTML코드 수정
저는 티스토리블로그에서 메타 픽셀 삽입을 하기 위해서
HTML 코드 편집을 통해 <head> 와 <body> 부분에 코드를 삽입해주었습니다.

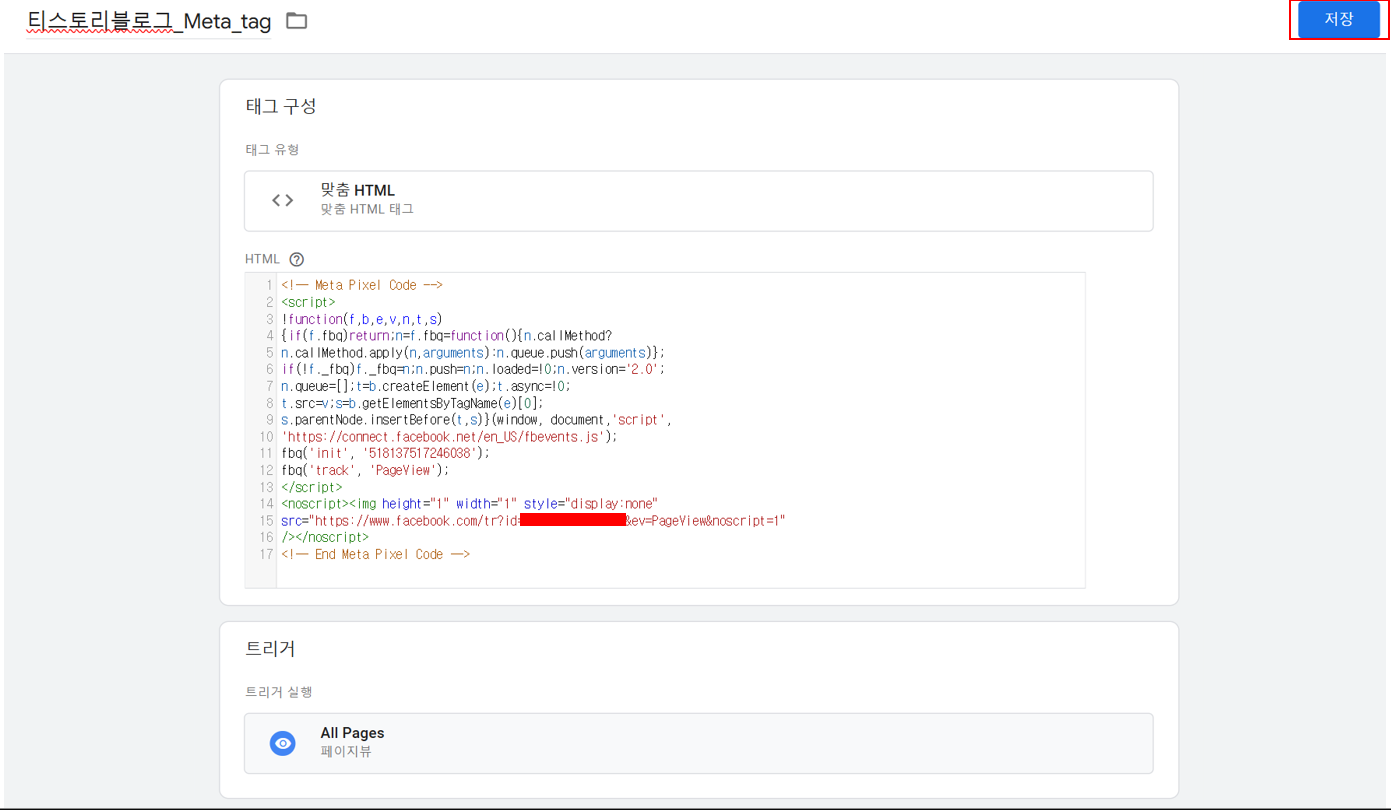
5. GTM 태그 설정
여러 플랫폼이 있지만, 안타깝게도 우리가 사용할 메타 광고는 기본 태그 유형에 없습니다.
따라서 ‘맞춤 HTML’을 선택해 주세요.

이후 이전에 메타 픽셀 복사해둔 것을 그대로
HTML 코드에 붙여 넣어주시면 됩니다.

6. GTM 트리거 설정
이제 이 태그를 언제 실행시킬지를 결정하는 ‘트리거’를 만들어줍니다.
우리가 지금 설정할 메타픽셀은 사용자가 우리 웹사이트 내에서 행동하는
모든 페이지의 유입을 추적해야 하기에 ‘All pages’를 선택해 주세요.
이후 저장하기 > 제출 > 게시
제출을 눌러야 설정했던 사항들이 실제 웹사이트에 적용이 됩니다.
제출 전에는 임시저장인 개념이고 실제로 데이터를 전송하는 기능은 되지않습니다 :)


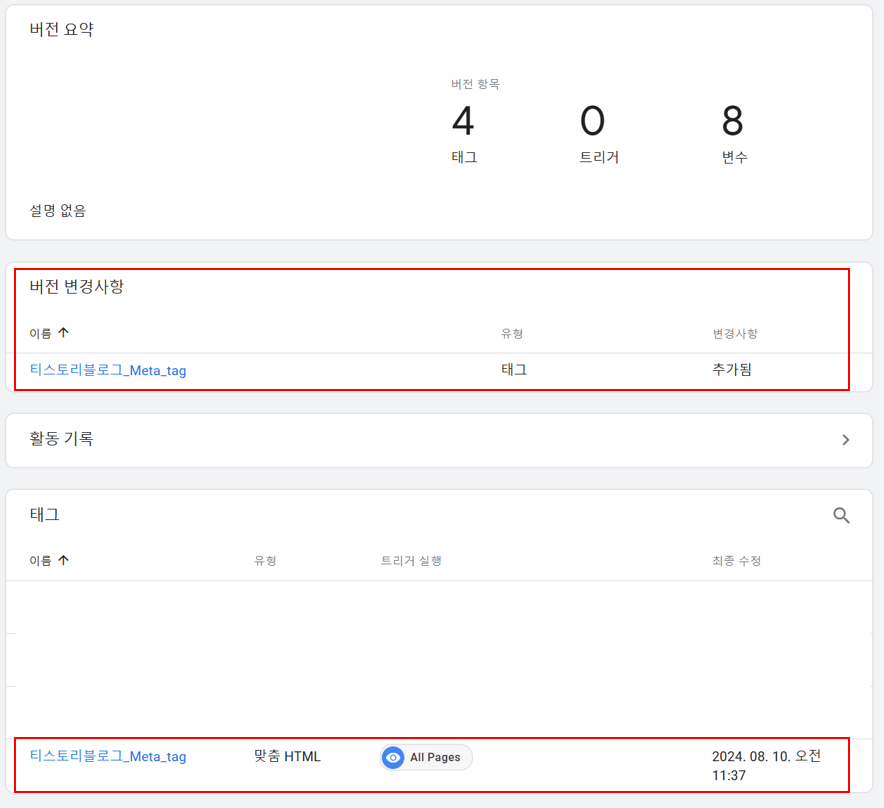
제출한 이후 GTM 버전 요약된 페이지가 확인되면
우리 웹사이트 메타픽셀이 삽입되어진 것을 확인할 수 있습니다.

7. 메타 픽셀 설치 확인 방법
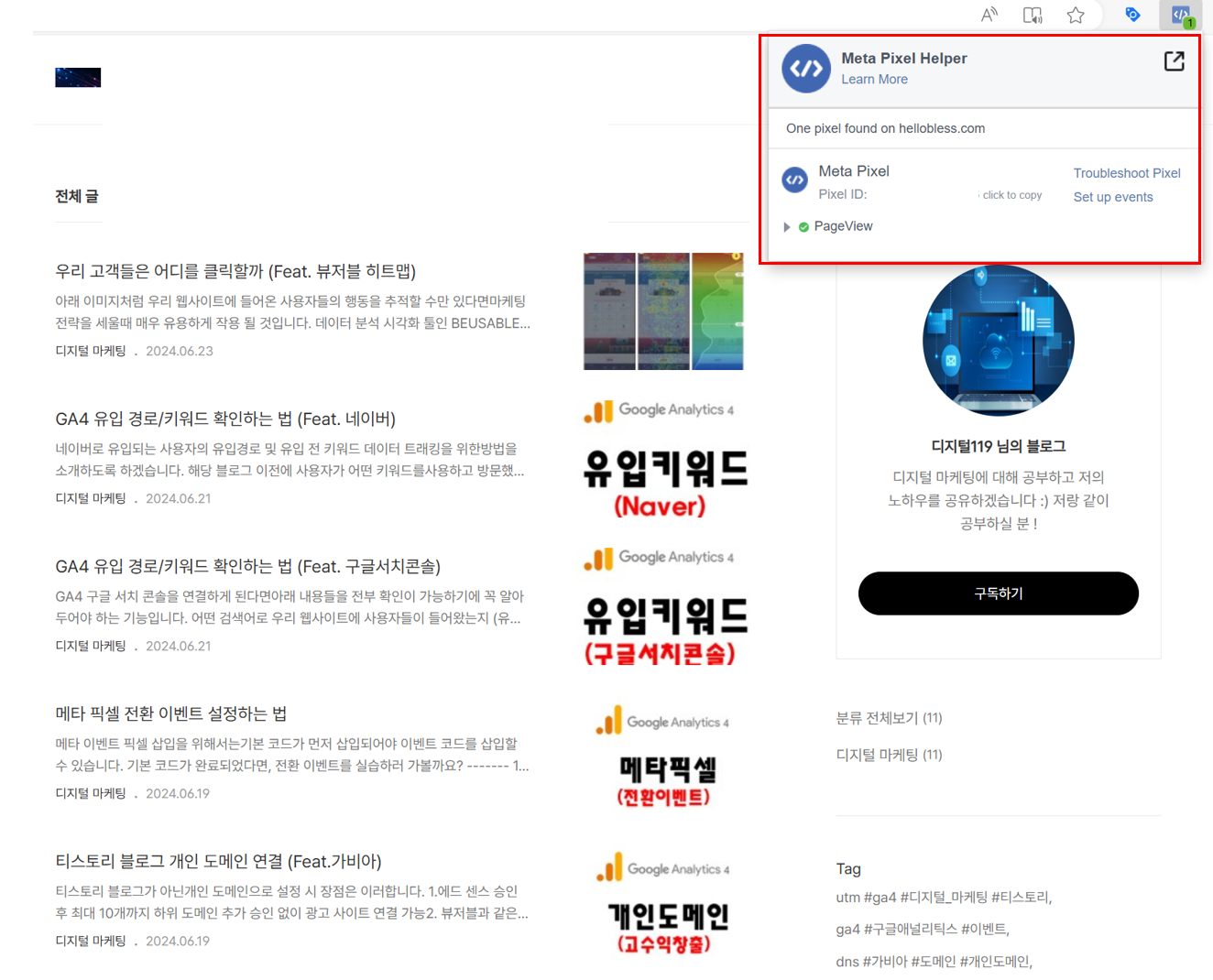
1. 메타픽셀 헬퍼를 통해 해당 웹사이트에 데이터가 잘 트래킹 되는지 확인해봅니다.
아이콘에 파랗게 불이 들어와 있고 초록색 뱃지가 달려 있다면, 픽셀이 정상적으로 설치되었다는 것입니다!


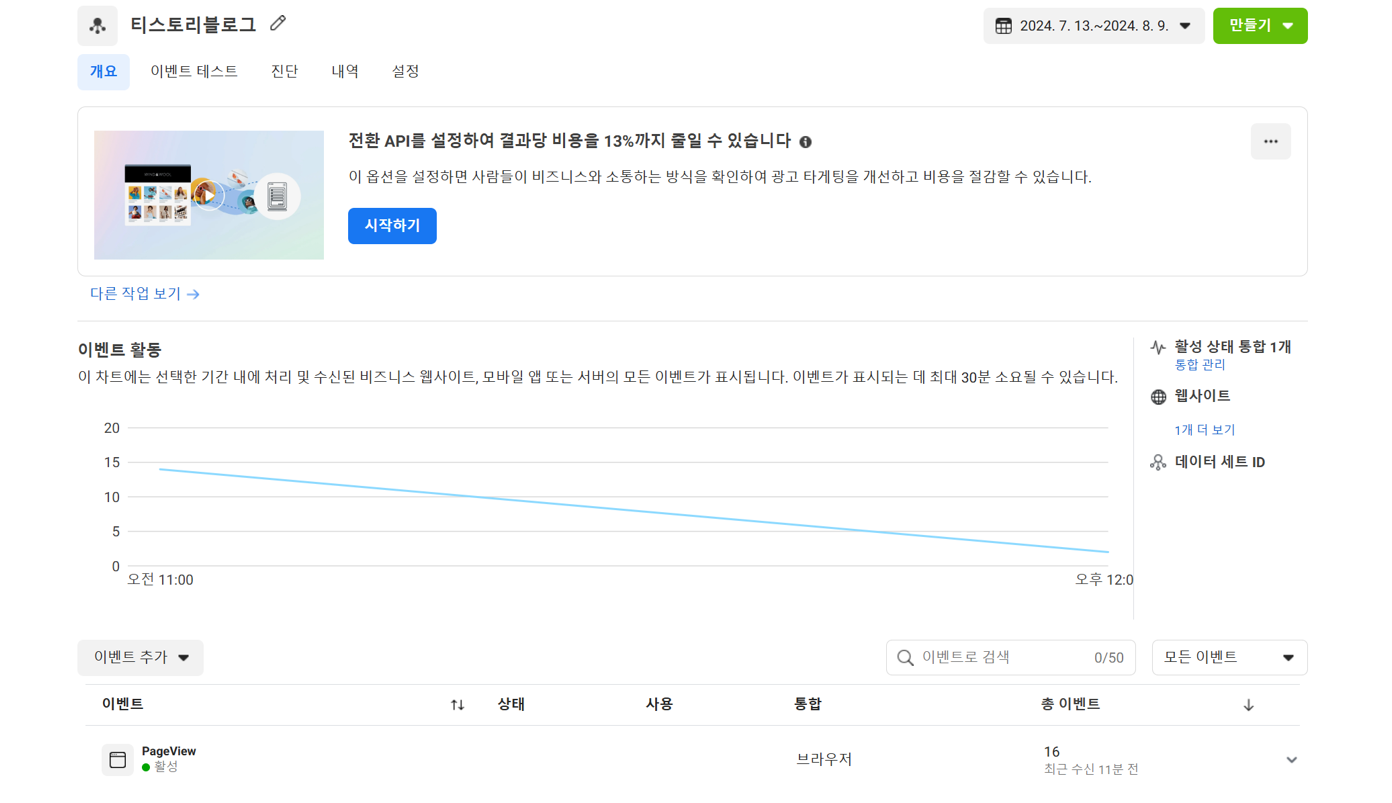
2. 메타 이벤트 관리자 PageView 확인

이상으로
메타 픽셀 설정 방법을
마무리 하겠습니다.
모두 데이터 전문가가 되는 그날까지 !!
디지털 마케팅에 대한
또 다른 꿀팁이 궁금하시다면 ?!
▼ ▼ ▼ ▼ ▼

'디지털 마케팅' 카테고리의 다른 글
| 구글애즈 광고 세팅 방법 (0) | 2024.09.19 |
|---|---|
| 구글 애즈 전환 스크립트 설치 방법 (2) | 2024.09.14 |
| 우리 고객들은 어디를 클릭할까 (Feat. 뷰저블 히트맵) (0) | 2024.06.23 |
| GA4 유입 경로/키워드 확인하는 법 (Feat. 네이버) (5) | 2024.06.21 |
| GA4 유입 경로/키워드 확인하는 법 (Feat. 구글서치콘솔) (2) | 2024.06.21 |
