GA4 이벤트를 설정한다면
우리가 원하는 클릭 혹은 URL페이지 전환 등
우리가 얻고자 하는 정확한 조건을 설정해서
참여자들이 해당 행동을 했을 때 추적이 가능한 기능입니다.
그럼으로 GA4를 사용해야한다면 이벤트 설정은
필수라고 해도 과언이 아닌데요
한번 실습해보도록 하겠습니다.
----------------------------------------------
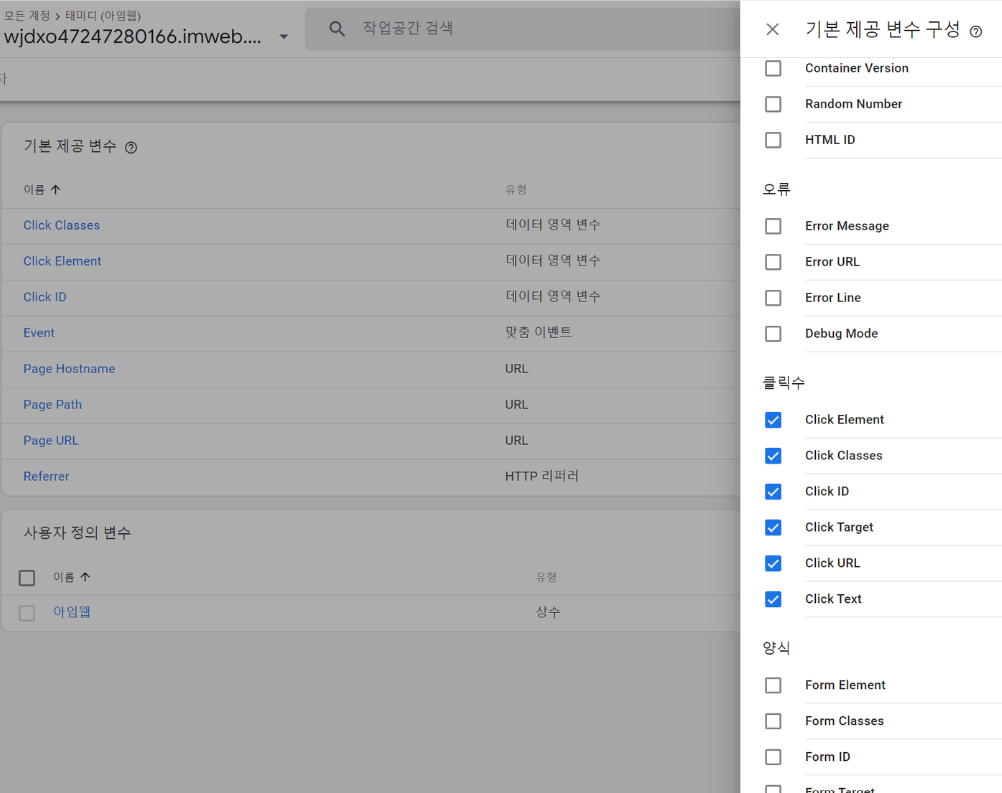
1. GTM 클릭이벤트 변수 클릭
이벤트를 설정하기 위해서는 원하는 기본 제공 변수 체크가 필요합니다.
저희의 경우 클릭 이벤트를 진행하니 클릭과 관련된 모든 항목 체크를 해줍니다.

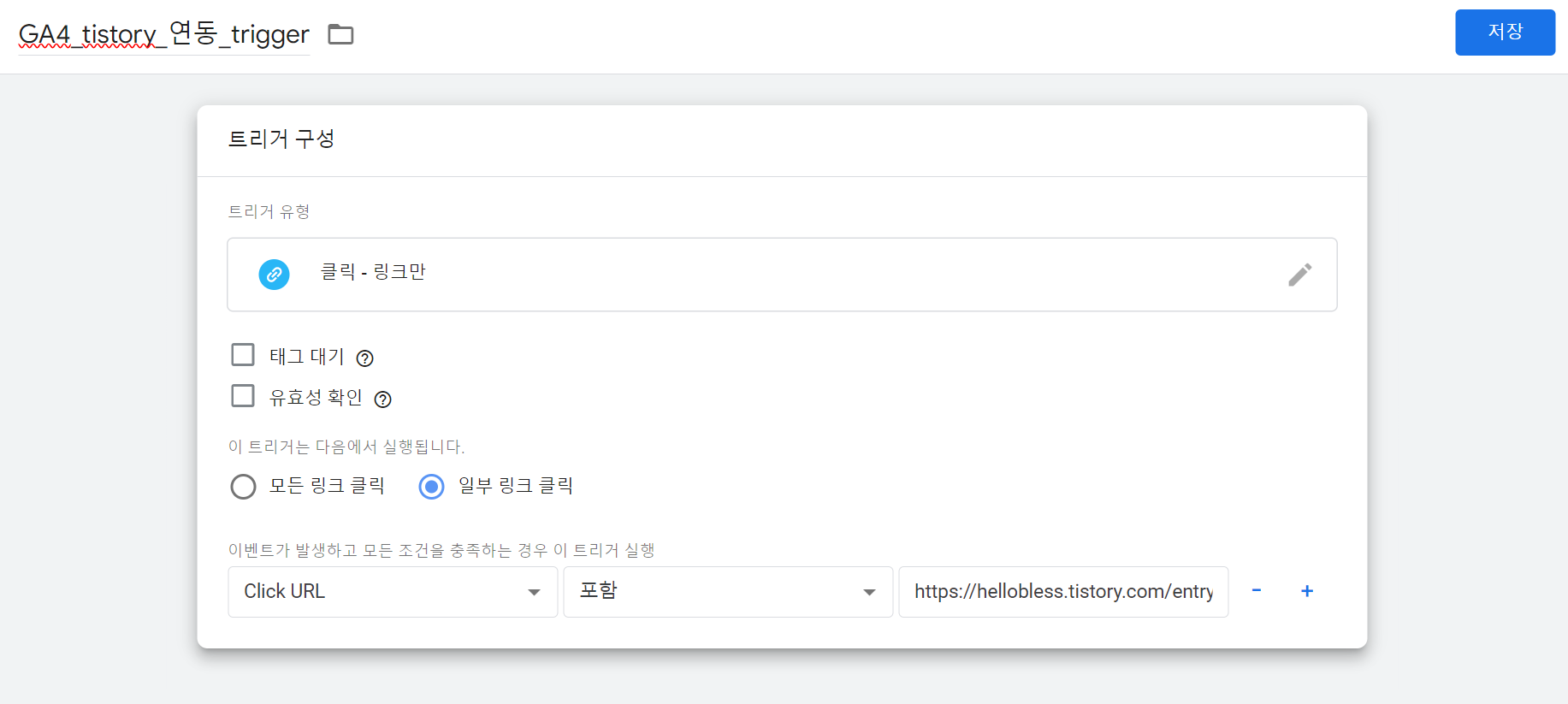
2. 트리거 구성
트리거 유형은 클릭 시 새로운 URL로 넘어가는 방법인 클릭-링크만을 체크해줍니다.
또한 모든 링크가 아닌 전환되는 페이지 URL 페이지가 나왔을 떄
해당 트리거가 발동하도록 설정해야 하니 일부 링크로 설정해줍니다.
이름 설정 > 클릭 링크만 > 일부 링크 클릭 > Click URL > 포함 > (새로 로딩되는 URL)
* 저의 경우 티스토리블로그GA4 연결방법이라는 블로그 내용과 연동할 예정입니다.
이후 저장을 눌러줍니다.

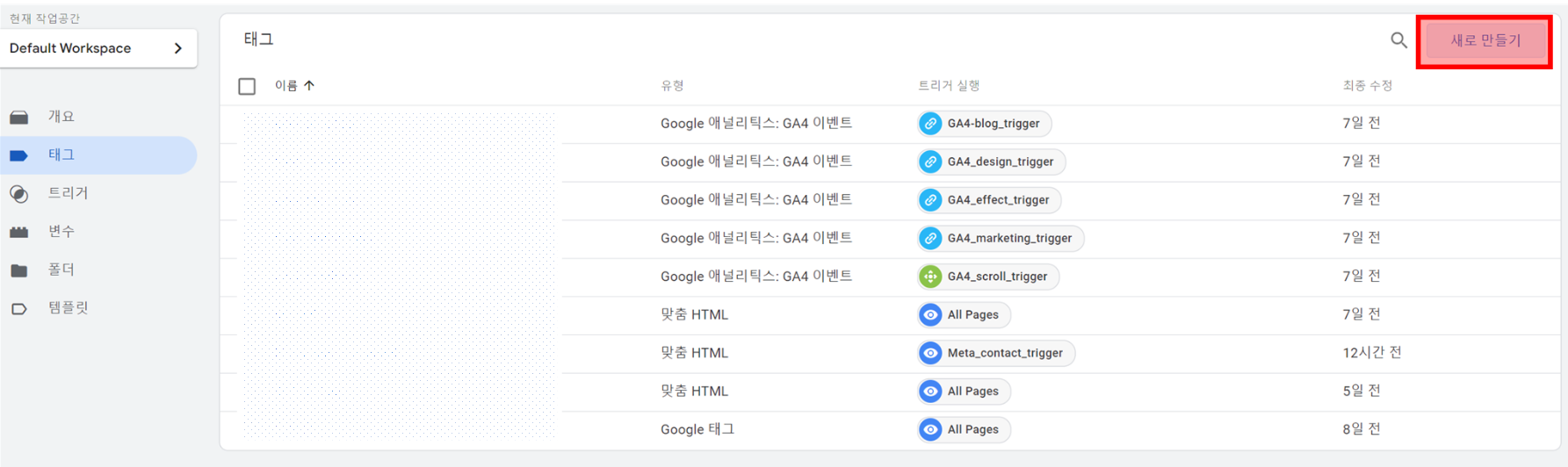
3. 태그 구성
발동시키는 조건인 트리거를 설정했으니
이번에는 태그를 만들기 위해 새로 만들기를 클릭해줍니다.

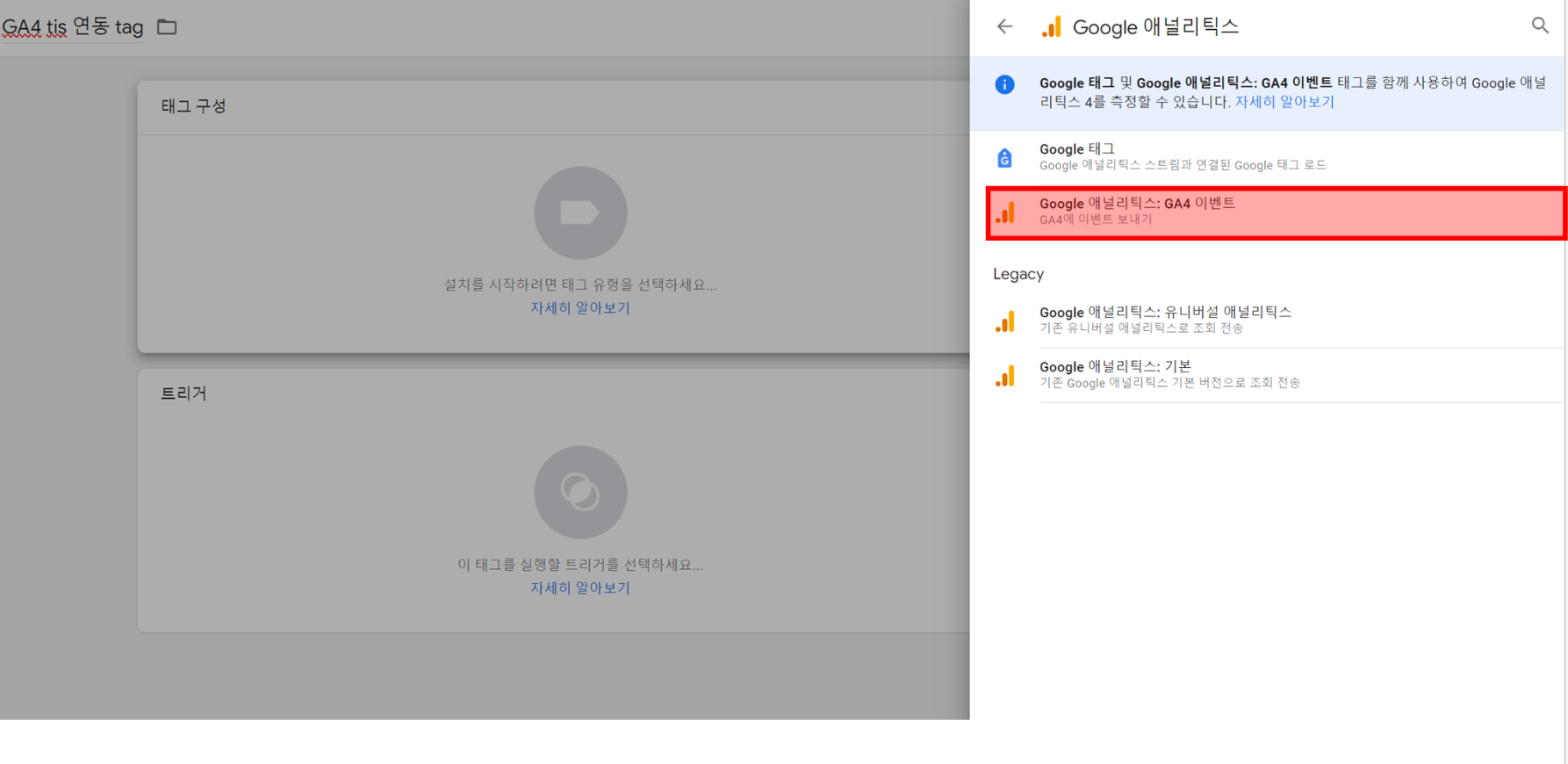
4. Google 애널리틱스 GA4 이벤트 클릭
우리는 클릭URL 이벤트 태그를 구성중이기 떄문에
GA4 이벤트 항목을 클릭해줍니다.

5. Google 태그 상수 값 적용
GA4 이벤트 태그 구성 전에는 Google 기본 태그를 먼저 만들어야합니다.
그렇기 떄문에 미리 만들어 놓은 Google 상수 값을 해당 측정ID에 적용시켜줍니다.

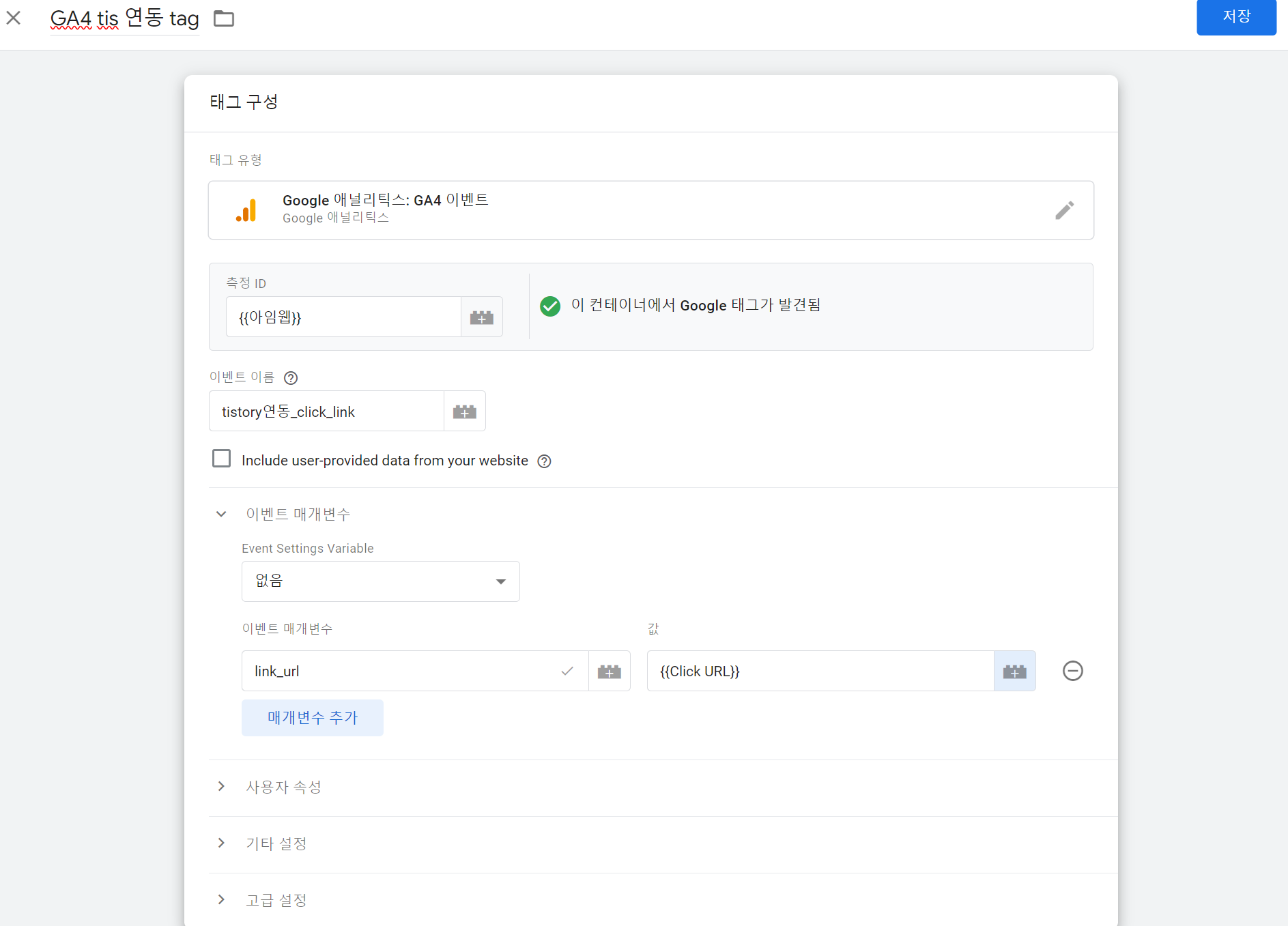
6. 태그 구성 완료 진행
이후 이벤트 이름 및 이벤트 매게변수 텍스트를 정해줍니다.
저의 경우 연동/클릭/링크 라는 키워드를 통해 구분했습니다.
이후 값에는 트리거와 같은 Click URL을 선택해줍니다.

7. 태그 및 트리거
태그 구성이 완료되었으면
트리거 이전에 만들어놨던 값으로 선택해줍니다.

해당 화면까지 따라 오시느라 고생많으셨습니다.
태그 및 트리거 설정이 모두 완료된 모습입니다.
이후 저장을 클릭해줍니다.

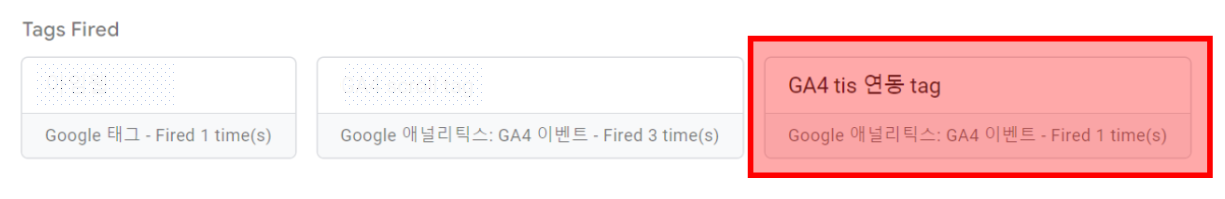
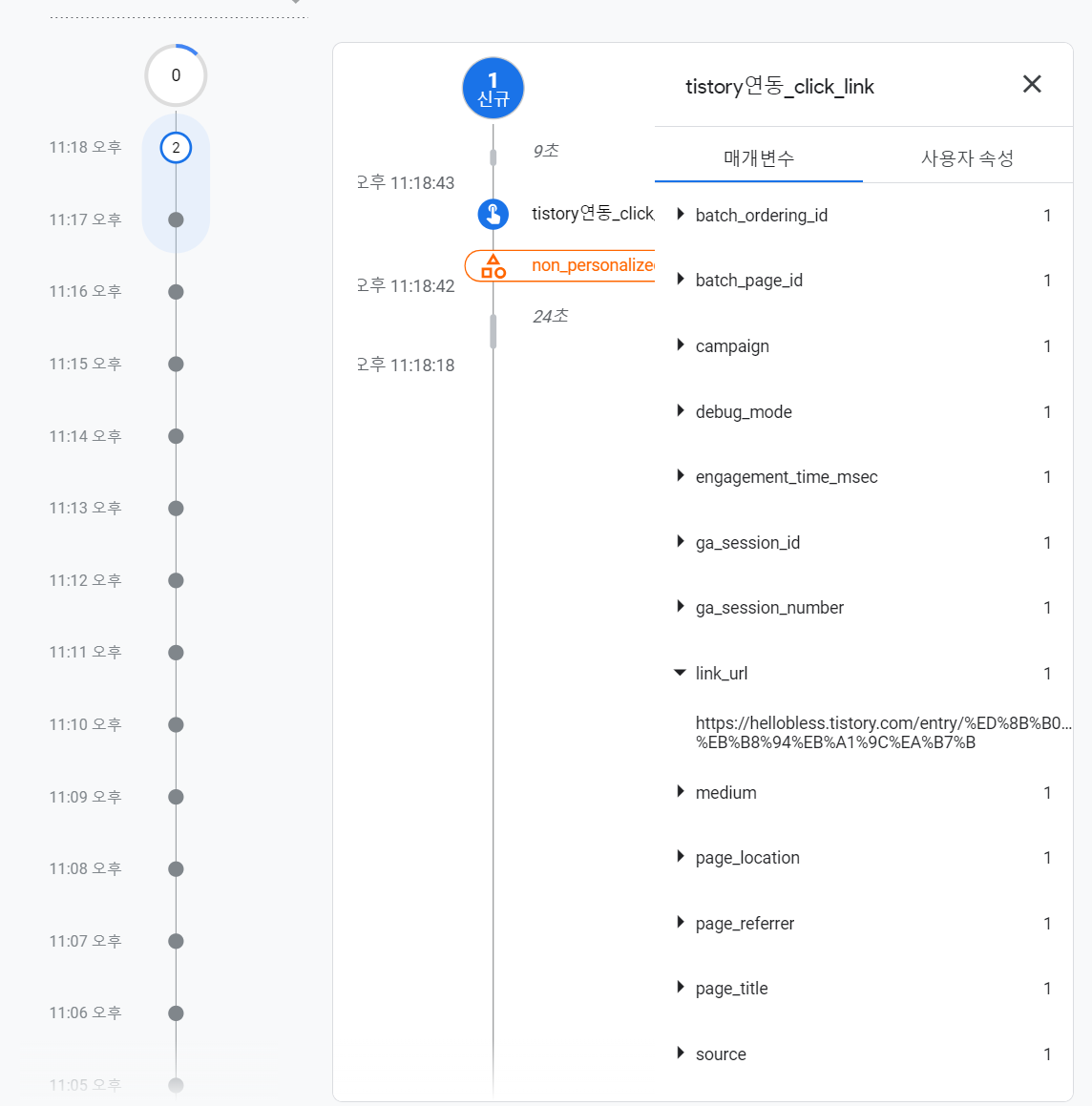
8. GA4 디버그 뷰 확인
GTM 미리보기를 통해
Tags Fired 와 GA4 디버그 뷰는 꼭꼭 확인하시는 것을 추천드립니다.
실질적으로 데이터가 잡혀야 완료이기 떄문입니다!!


만일 전부 잘 잡힌다면 제출을 눌러 완료를 해줍니다.
이상으로
티스토리 블로그 클릭URL 이벤트 설정방법을
마무리 하겠습니다.
모두 데이터 전문가가 되는 그날까지 !!
디지털 마케팅에 대한
또 다른 꿀팁이 궁금하시다면 ?!
▼ ▼ ▼ ▼ ▼

'디지털 마케팅' 카테고리의 다른 글
| 메타 픽셀 전환 이벤트 설정하는 법 (0) | 2024.06.19 |
|---|---|
| 티스토리 블로그 개인 도메인 연결 (Feat.가비아) (2) | 2024.06.19 |
| GA4 이벤트 설정하는 법 (Feat. 완료페이지) (0) | 2024.06.17 |
| 티스토리 블로그 네이버 검색 등록방법 (Feat. 서치어드바이저) (1) | 2024.06.16 |
| 데이터 시각화 툴 뷰저블 연동방법 (feat. 티스토리 블로그) (0) | 2024.06.16 |
