Python / Tableau 등
의사결정에 도움을 주는 데이터 시각화 툴이 많습니다.
그 중에
뷰저블(Beusable Journey Map) 시각화 툴 사용을 위한
티스토리 블로그 연동 방법을 소개하고자 합니다.

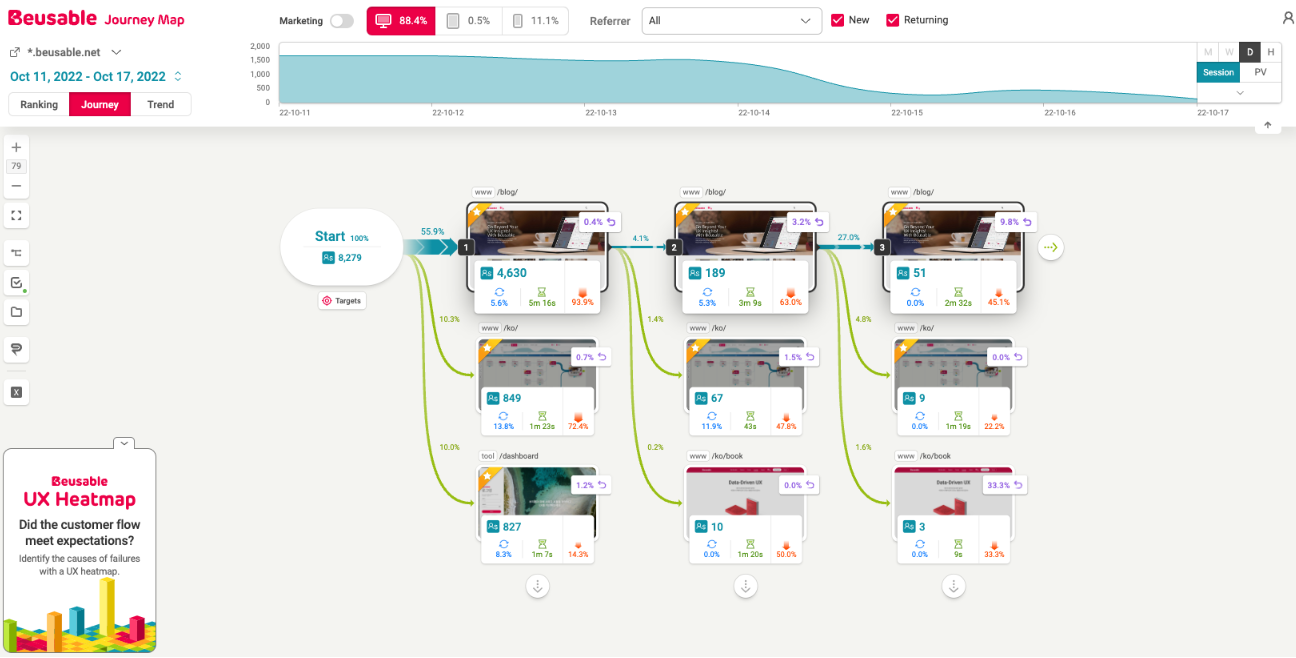
뷰저블 Journey Map은,
고객의 사이트 이용 흐름을 데이터로 추출하여
시각화된 정보로 제공하는 분석 도구입니다.
복잡한 세팅이나 학습없이
'고객 여정'을 바로 모니터링하여 최적의 고객 경험을 설계할 수 있습니다.
뷰저블 Journey Map 서비스는,
도메인 내에서 발생하는 페이지 간의 탐색 여정을 분석할 수 있으며,
서비스의 전반적인 품질을 개선하기 위해 현실적으로
구체적인 솔루션으로 활용할 수 있습니다.
(출처 : 뷰저블 포럼)
추가로 티스토리 블로그에서 뷰저블 저니맵을 트래킹하기 위해서는
개인 도메인 연결이 필요하니 없으신분들은 도메인 설정 내용 먼저 확인 부탁드립니다.
자, 그럼 한번 실습 해 보러갈까요?
----------------------
1. 뷰저블 검색 후 가입하기
뷰저블에 먼저 가입을 해야하니
해당링크로 들어가 가입을 먼저 해줍니다.

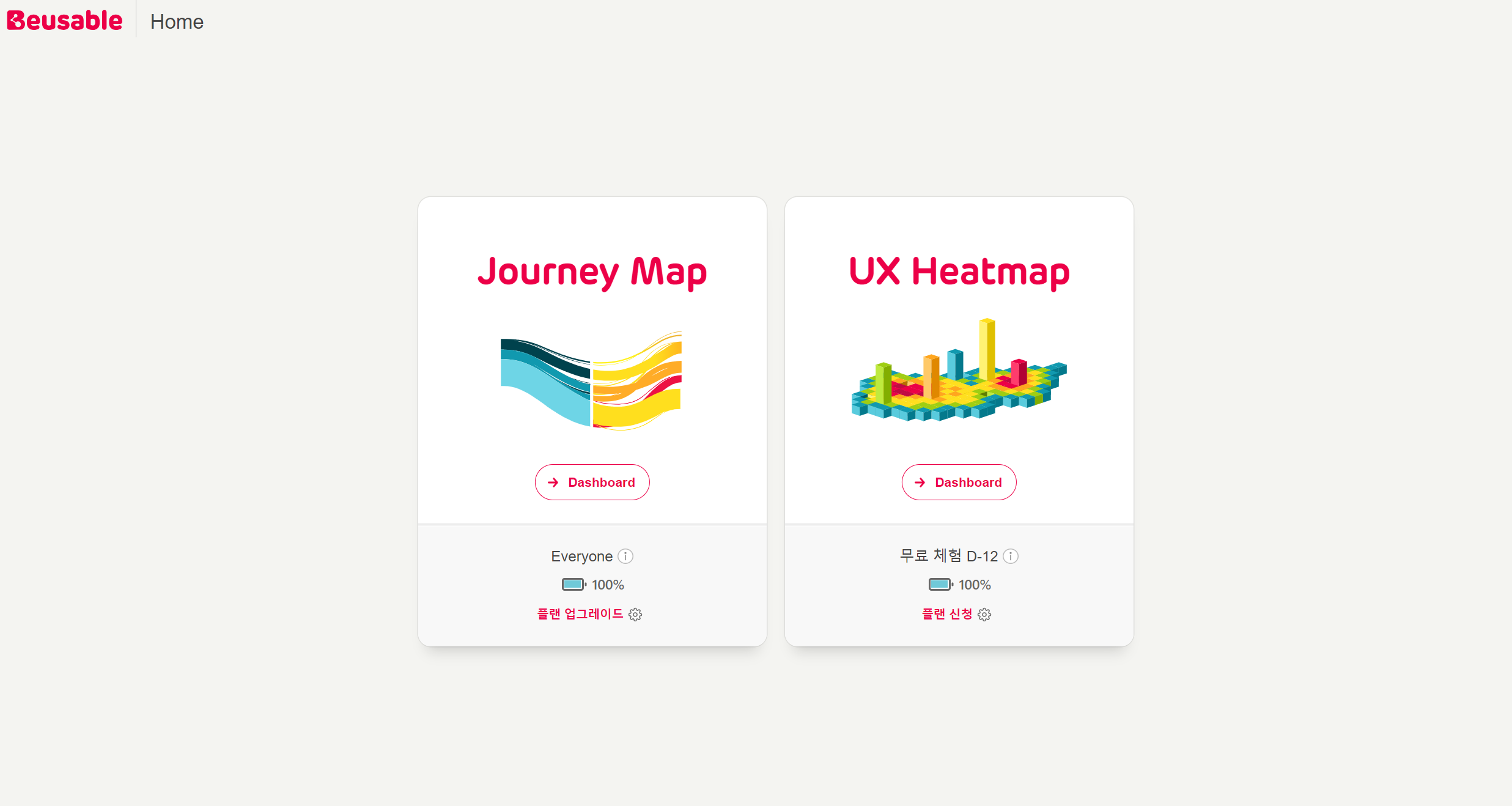
2. Journey Map 클릭
Journey Map 고객 여정 지도를 클릭해 줍니다.
Journey Map의 경우 무료로 계속 생성할 수 있지만
*UX Heatmap의 경우 무료체험 2주 제외 유료결제입니다.

3. 분석할 도메인 설정
분석을 하고싶은 웹사이트 도메인을 넣어줍니다.
메인 도메인을 기준으로 데이터를 수집하기에 신중하게 작성해줍니다.

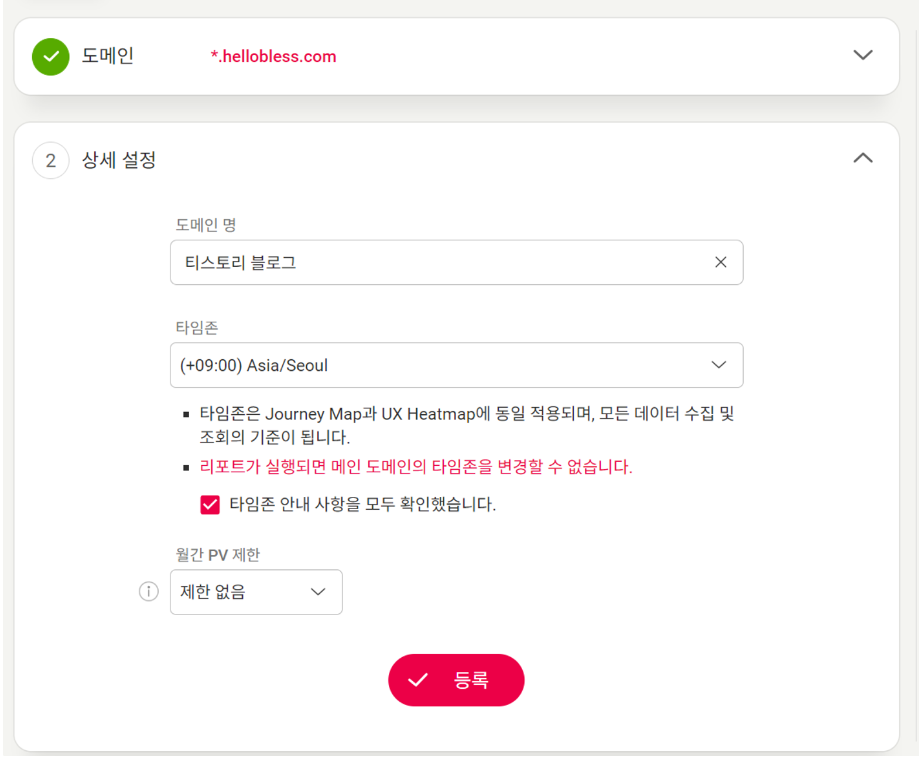
4. 상세 설정
도메인 명은 원하시는 이름을 적어주시고
타임존은 해당 내용으로 체크 후 (Asia/Seoul) 등록을 눌러줍니다.

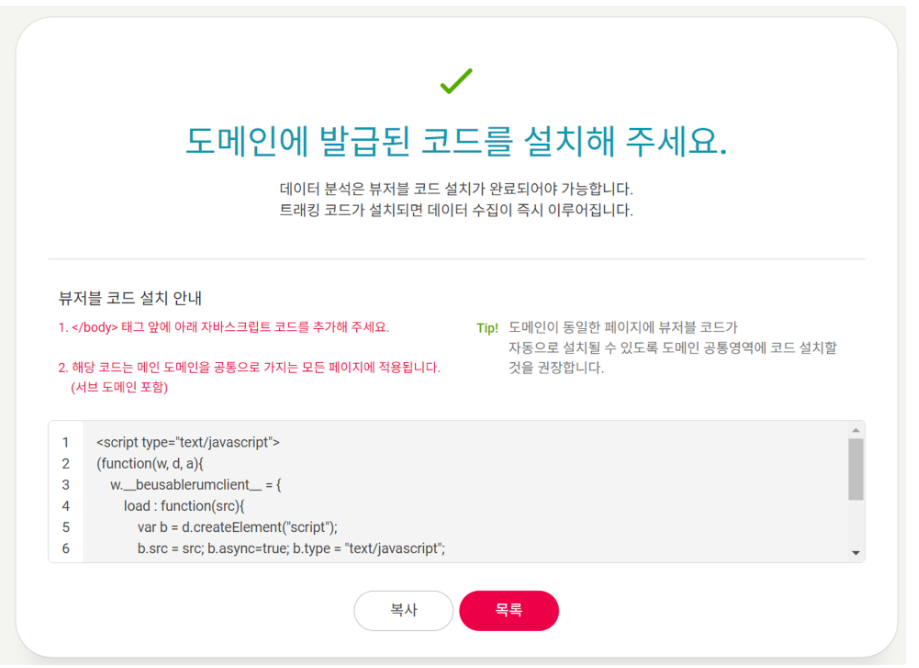
5. 발급 코드 복사
도메인 상세 설정까지 끝내셨다면
발급된 코드를 복사하여 </body> 태그 앞에 코드를 추가하시면 됩니다.

6. html 편집을 이용한 코드 추가
저의 경우 티스토리 블로그와 연동하는 법을 소개하고자 하니
다른 웹사이트에 연동을 원하시는 분들은 해당 웹사이트에 삽입하시면 됩니다.
티스토리 블로그의 경우 아래 내용으로 들어가시면 됩니다.
[티스토리 블로그 스킨편집 > html 편집]

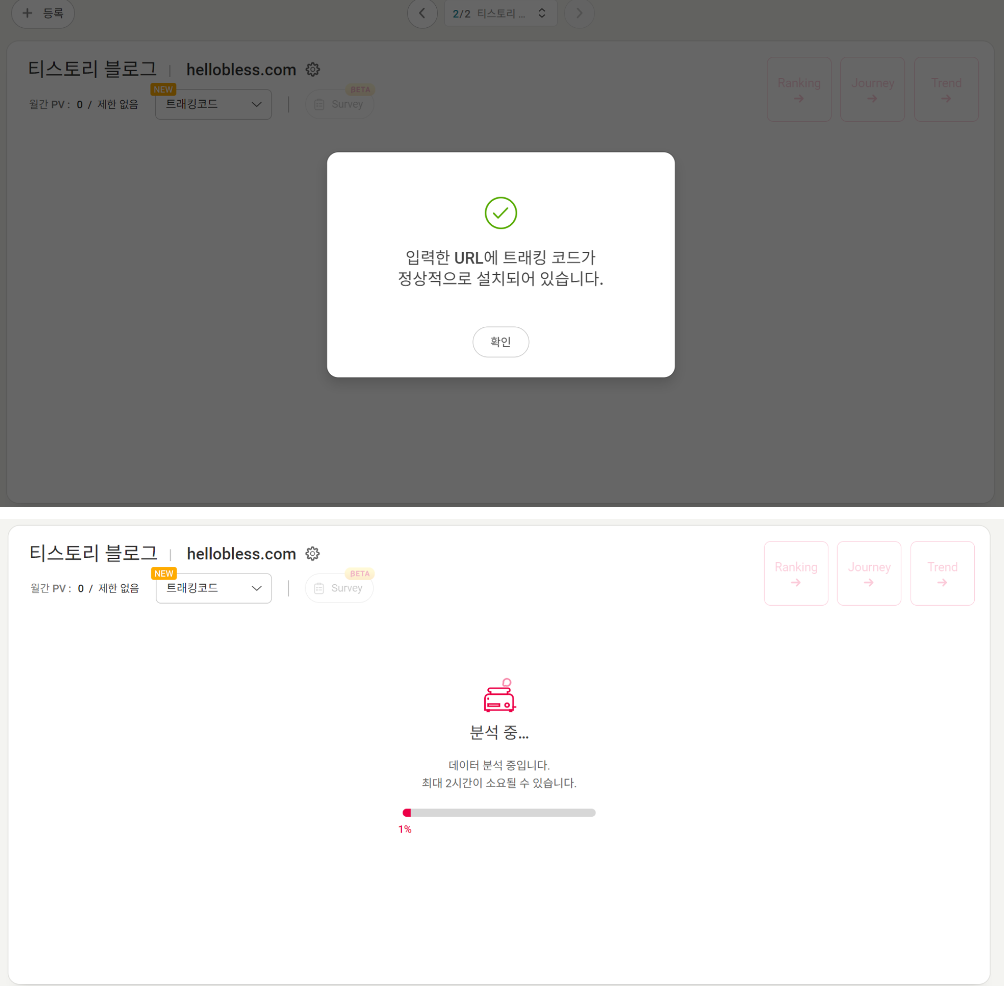
7. 뷰저블 트래킹 코드 설치 확인
트래킹 코드가 정상적으로 설치되었는지 확인을 위해
뷰저블 웹사이트에 돌아와서 해당 도메인 설치여부를 확인해줍니다.

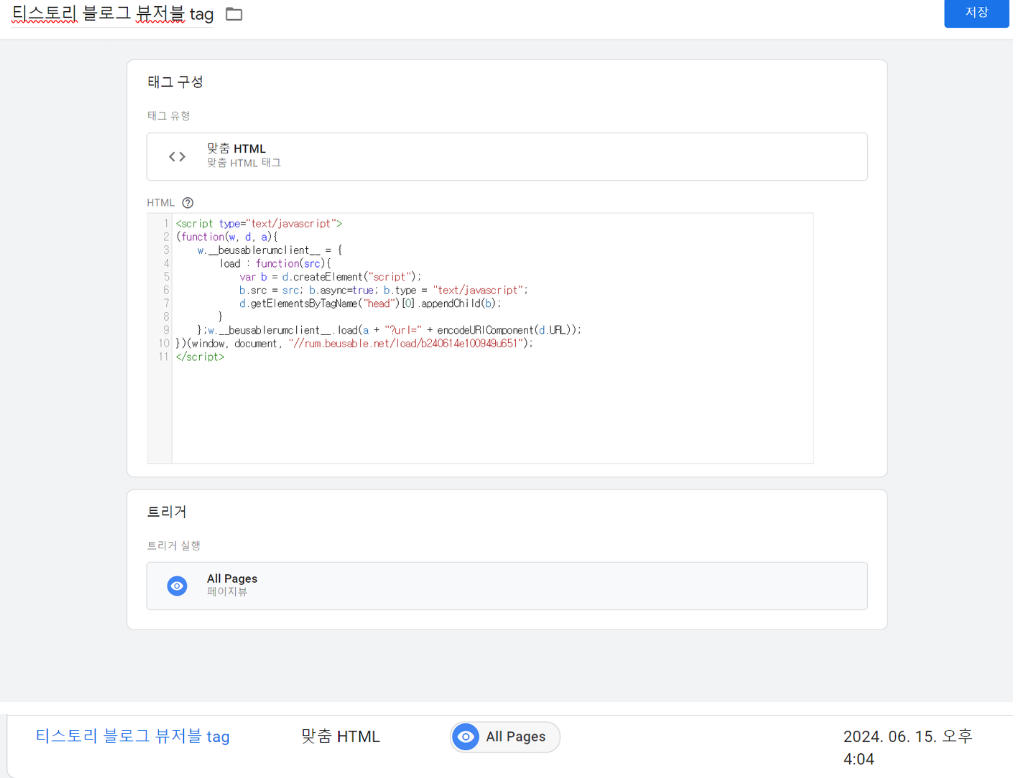
참고 ) GTM 활용
만일 html 편집이 어렵다고 느껴지시는 분들은
GTM태그 맞춤 Html 태그를 활용해서 삽입해주시면 정상적으로 이용이 가능합니다.

이상으로
티스토리 블로그 뷰저블 연동 방법을
마무리 하겠습니다.
모두 데이터 전문가가 되는 그날까지 !!
디지털 마케팅에 대해
또 다른 꿀팁이 궁금하시다면 ?!
▼ ▼ ▼ ▼ ▼

'디지털 마케팅' 카테고리의 다른 글
| GA4 이벤트 설정하는 법 (Feat. 클릭 URL) (0) | 2024.06.18 |
|---|---|
| GA4 이벤트 설정하는 법 (Feat. 완료페이지) (0) | 2024.06.17 |
| 티스토리 블로그 네이버 검색 등록방법 (Feat. 서치어드바이저) (1) | 2024.06.16 |
| 사용자 유입 추적을 위한 UTM 설정 방법 (0) | 2024.06.16 |
| 티스토리 블로그 GA4 바로 연결하는 법 (0) | 2024.06.13 |
